
コンテンツ
- ステージ
- パート1必要なツールをダウンロードする
- パート2少し基本的な練習
- パート3最初のゴブリンの輪郭を描く
- パート4ピクシーに色を付ける
- パート5光と影の適用
- パート6より高度な手法を使用する
- パート7最後の仕上げをする
ピクセルアートは、独立したビデオゲームの作成で激怒しています。アーティストは、3Dオブジェクトのモデリングや複雑な被写体の手動での再描画に多くの時間を費やすことなく、ゲームに多くのキャラクターを与えることができます。になりたいなら ピクセル - アーティスト最初にエルフを作成する必要があります 妖精、の表現です ビットマップ 背景画像を委任する能力を持ち、アニメーション化できるかどうかに関係のないキャラクターまたは要素。この概念に慣れたら、アニメーションの練習を開始し、潜在的な雇用者にあなたの経験を売ることを検討できます。
ステージ
パート1必要なツールをダウンロードする
-

優れた画像編集プログラムをダウンロードしてください。 できますが ピクセルアート Paintの基本ソフトウェアでは、その制限のために作業が困難であることがわかります。この専門分野で最も有名なプログラムは次のとおりです。- Photoshop(有料ソフトウェア、Windows / Mac用)
- Paint.net(無料、Windows)
- ピンタ(無料、Linux)
- Pixia(無料、Windows)
- GIMP(無料、Linux、Windows、およびMac)
- Pixen(有料、Mac)
-

グラフィックタブレットを入手します。 フリーハンドで描画したい場合、またはマウスを使って画面に描画したくない場合は、グラフィックタブレットと電子ペンを使用できます。ワコムは最も有名なグラフィックタブレットメーカーの1つです。 -

編集プログラムのグリッドの表示をアクティブにします。 使用するソフトウェアが何であれ、作成する各ピクセルの位置を特定できるグリッドの表示をアクティブにする必要があります。通常、プログラム表示メニューから視覚化を有効にできます。- 各正方形がピクセルを表すようにグリッドを構成する必要があります。これを行う方法は、使用するプログラムによって異なります。 GIMPでは、「画像」メニューからこれを行うことができます。「画像」メニューでは、「グリッドの設定」を選択する必要があります。 Paint.netまたはPintaの下で、[表示]メニューの[ピクセルグリッド]オプションをオンにすると、ピクセルグリッドが表示されます。
-

鉛筆ツールを選択して、孤立したポイントを描画します。 編集プログラムから鉛筆ツールを選択し、オプションリストから分離ポイントパターンを選択します。ビットマップに単純なピクセルを配置できます。
パート2少し基本的な練習
-

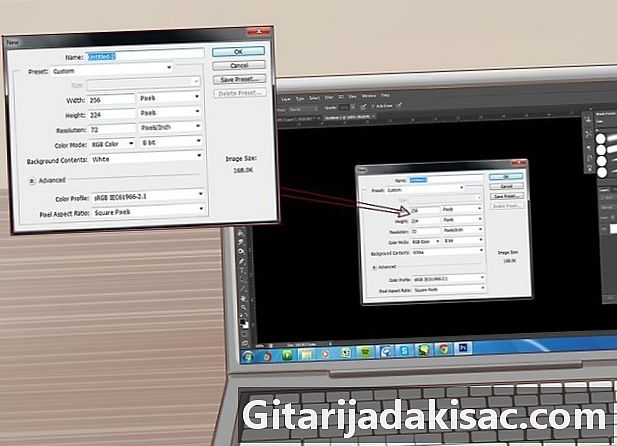
新しい画像を作成します。 ピクセルレベルで作業するため、大きな画像サイズは必要ありません。ゲーム「スーパーマリオブラザーズ」の画面全体はわずか256 x 224ピクセルで、マリオ自身のキャラクターは12 x 16ピクセルのサイズしかありません! -

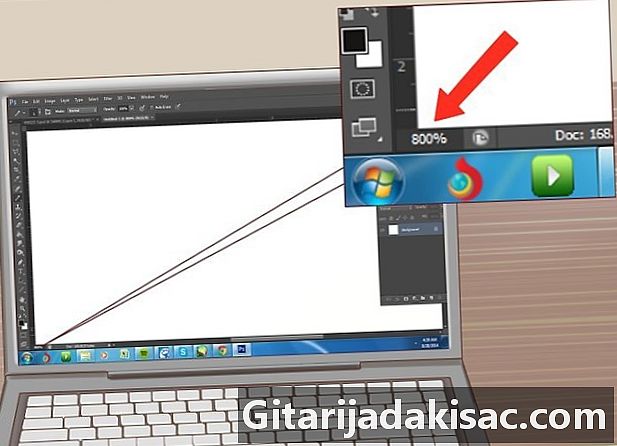
画像を拡大します。 ピクセルのレベルで作業できるようにするには、グリッドとピクセルのそれぞれの位置を視覚化するために、可能な限り画像を拡大する必要があります。グリッドではっきりと見るには、少なくとも800%の拡大率が必要です。 -

直線を引いて練習します。 簡単に思えるかもしれませんが、直線の中心付近の小さなピクセルオフセットは、「図の中央の鼻のようです」。線描画ツールを使用する必要がなくなるまで、スタイラスまたはマウスを使用して、できるだけまっすぐに運動します。 -

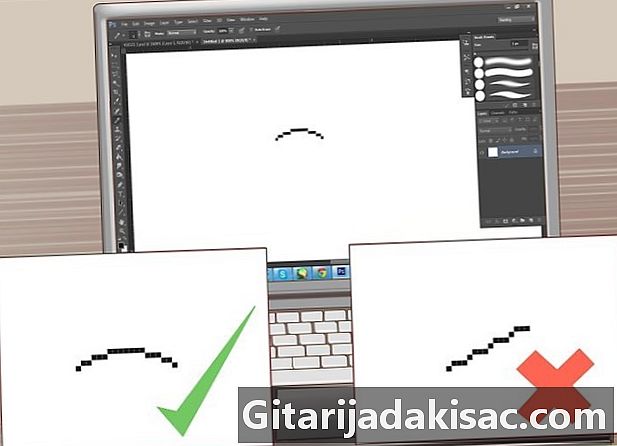
次に、曲線を描く練習をします。 曲線は、連続した間隔で直線が連続して途切れることによって生成されます。良好な曲線は、たとえば、6ピクセルの行の後のブレークから始まり、3ピクセルの後の別のブレーク、2ピクセルの間隔、そして1ピクセルが続きます。次に、ブレークを反転して、曲線のもう一方の端を作成します。 3ピクセル後の直線の破損は不良な曲線と見なされ、その後に1つのピクセルが続き、各ピクセルまたはその他のインコヒーレントな進行の後に他の破損が続きます。 -

削除ツールを使用してエラーを削除します。 鉛筆と同様に、通常は消しゴムの形で表される消去ツールは、一度に1ピクセルのみを削除するように設定する必要があります。設定が広すぎると、不可能ではないにしても、正確に消去することが難しくなります。
パート3最初のゴブリンの輪郭を描く
-

ゴブリンで何をするかを定義します。 アニメーションにするか静的にするかを決定する必要があります。静的スプライトの詳細を追加することはできますが、アニメーション化する必要がある場合は、少なくとも部分的に動きを与えるために再描画する必要があるため、シンプルに保つ必要があります。他と組み合わせて使用する場合は、リンクを維持するために一貫したスタイルを維持する必要があります。 -

制限を尊重する義務があるかどうかを確認します。 特定のプロジェクトの一部としてゴブリンを作成している場合は、色とサイズに関して制限が課されているかどうかを判断します。この点は、異なるゴブリンでより大きなプロジェクトで作業を開始するときに、より重要になります。- 最近設計されたシステムのサイズと色数は実際には制限されていませんが、比較的古いシステム用のゲームを特に開発している場合は、そのような制限に直面することを期待してください。
-

スケッチを作成します。 紙にエルフの概念図を作成します。これにより、どのように見えるかがわかり、レイアウトの修正やその他の機能を実行できます。グラフィックタブレットを使用している場合は、このスケッチを後でトレースのソースとして使用できます。- 詳細なスケッチを作成します。追加したいすべての機能を、終了時にどのように見えるかを確認できるように配置します。
-

プログラムを編集して、エルフの輪郭を描きます。 スケッチの輪郭を参照として使用するか、グラフィックタブレットで描画します。選択に応じて、連続したクリックで描画したり、各ピクセルを個別に配置したりすることもできます。- 最初のゴブリンを作成するときは、黒色を使用して輪郭を描きます。区別しやすくなります。この色は後で変更できます。
-

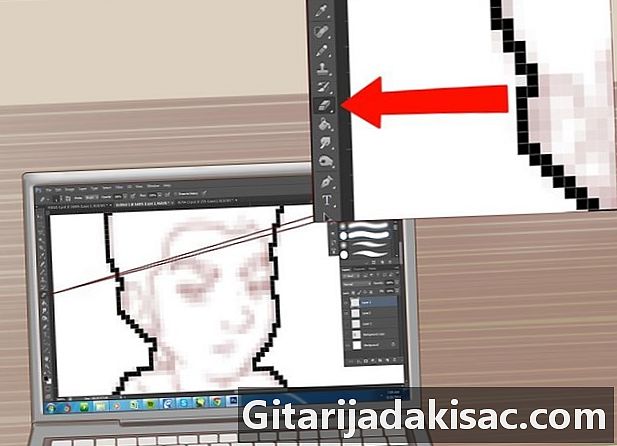
輪郭をきれいにします。 画像を拡大し、ピクセルの削除を開始し、線を調整します。輪郭の厚さは1ピクセルを超えてはなりません。鉛筆ツールを使用して不足しているものを追加します。- アウトラインを描きながら、大まかな詳細に焦点を当てます。後で戻って小さなタッチを追加できます。
パート4ピクシーに色を付ける
-

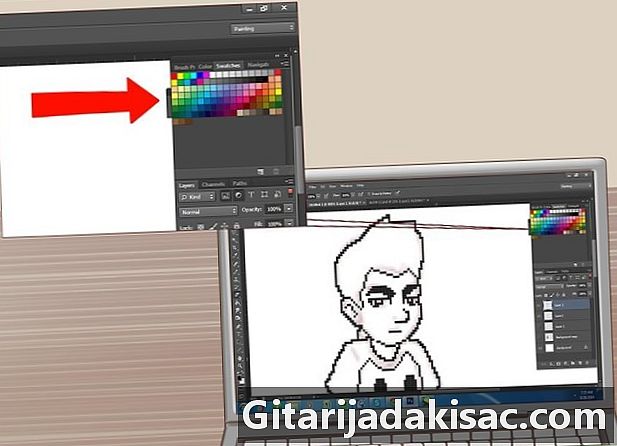
基本的な色の理論からペイントします。 ホイールまたはカラーパレットを見て、使用する色を決定してください。互いに離れた色は非常に明確になり、結合された色は非常によく結合します。- 視覚に衝撃を与えずにゴブリンにオリジナルの外観を与える配色を選択します。可能であれば、プロジェクト全体がこのスタイルを使用しない限り、パステルトーンを避けてください。
-

色の数を制限します。 色を追加しすぎるとゴブリンの音が大きくなりすぎます。自分を刺激するために、最も有名なゲームのキャラクターのいくつかを観察すると、彼らはいくつかの基本的な色のみを使用していることがわかります。- マリオ-「マリオクラシック」のキャラクターは、互いに非常に近い3色のみを使用します。
- ソニック-ソニックはマリオよりも詳細ですが、ニュアンスのバリエーションを持つ4色のみで構成されています。
- Ryu-これは古典的な格闘ゲームキャラクターの1つです。 Ryuは、定義を改善するために、わずかに陰影の付いた色の大きな領域で構成されています。さまざまな色合いで完成した5つの基本色のみで構成されています。
-

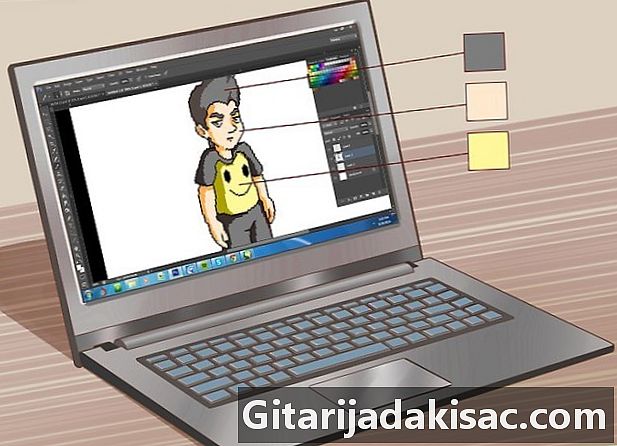
あなたの色を適用します。 フィラーツールを使用して、お好みの色をピクシーにペイントします。この時点では、基本色のみを適用するので、明らかなレリーフの欠如を心配する必要はありません。塗りつぶしツールは、散布ゾーンの制限を満たすまで、クリックしたピクセルと並ぶすべてのピクセルに色を付けます。
パート5光と影の適用
-

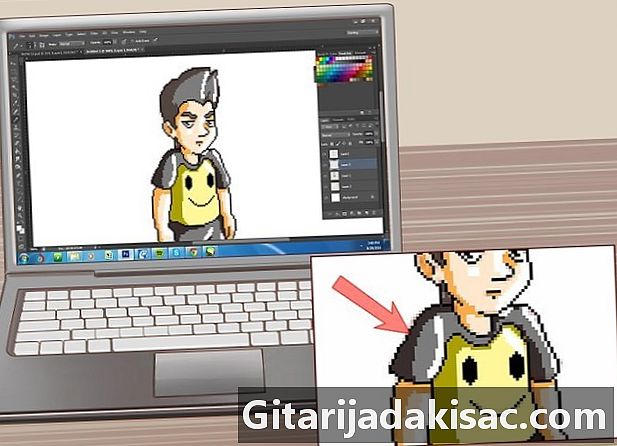
「光源」の起源を決定します。 あなたのゴブリンに触れるはずの光の色は、リアリズムと信頼性を追加するためにそれに適用する必要がある色のニュアンスを決定するのに役立ちます。それは実際の光ではありませんが、図面の主題に関連してどの方向に進むべきかを知ることは非常に重要です。- 最も簡単なのは、ゴブリンの非常に高いところから来る想像上の光源によって生成されたドンブレのセットを、右または左にわずかに傾斜させて適用することです。
-

ベースシェードよりわずかに暗い色を使用したシェード。 光がゴブリンの上部から来る必要がある場合、その「低い部分」に影を適用する必要があります。このライトの直接の影響を受けないすべてのパーツをシェーディングします。輪郭の上下に点在するドットのレイヤーをいくつか追加するだけで、シェーディング効果が強調されます。- 明るさの値をわずかに減らし、色相の値をわずかに増やして、適切な色相の色を得ることができます。
- 色のグラデーションを使用しないでください。それらは非現実的に見え、専門家ではないと見なされます。一方、グラデーションを効果的に模倣するディザリング効果を追加できます(以下を参照)。
-

ソフトシャドウを追加します。 暗くするには、ベースカラーより少し明るいシェードを選択して使用します。これにより、暗さと明の切り替え効果が得られます。 -

いくつかの光の反射を適用します。 エルフのいくつかの特定のポイントは、光源の光によって他のポイントよりも啓発されています。基本色よりもわずかに明るい色合いを使用して、それらを照らすことができます。彼らはあまりにも注目を集める可能性があるため、この効果は少量でのみ使用してください。
パート6より高度な手法を使用する
-

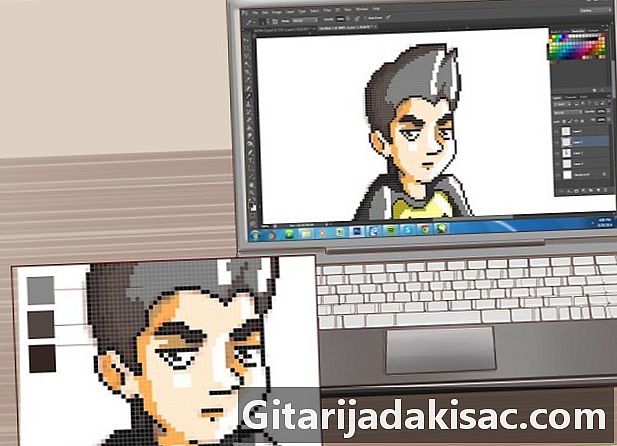
ディザリングを試してください。 それはアーティストに地滑りを表現する能力を与える効果です。複数の色のピクセル位置を交互に変えてトランジション効果を与えることにより、わずかな色のみで偽のグラデーションを作成できます。特定のパターン内の2つの異なる色のピクセルの密度と配置により、さまざまな色合いで遊んで、だまし絵のような効果を作成できます。- 初心者はディザリングを頻繁に使用するため、絶対に必要でない限り、空中浮揚を試みてください。
-

スムージング(またはアンチエイリアス)機能を使って練習します。 Lantiエイリアシングは、ベースカラーを使用して小さな部分を「希釈」することにより、ビットマップ図面の線とアウトラインを滑らかにする技術です。- 曲線の周りに中間色を追加して柔らかくします。柔らかくしたい曲線のエッジの上下に中間色のレイヤーを追加します。それでも薄すぎるように思える場合は、shadeを薄くして追加してください。
- エルフを色付きの背景からはっきりと目立たせたい場合は、輪郭を輪郭で上書きしないでください。
-

選択プロットを適用します。 これは、塗りつぶし色と同じようにプロットに色を付けるために使用される用語です。これにより、エルフに与えられる「漫画」の効果が少なくなります。これは、その周辺の輪郭が少し自然に見えるためです。衣服の古典的な輪郭を保ちながら、肌を表す色に選択的なエッジを適用してみてください。- 選択的なアウトラインを描画しているセクションの基本色よりもわずかに暗いシェードを使用します。ゴブリンをより自然な外観にするには、光源を使用して、選択したエッジを描くときに色合いを明るくします。これは、肌のトーンや筋肉のレリーフを再現するのに特に役立ちます。
- 従来のアウトラインレイアウトは、ゴブリンが比較的混雑した背景に焦点を合わせ続ける必要がある場合に有効です。
パート7最後の仕上げをする
-

エルフの見栄えを良くします。 一歩下がって、注意深く見てください。矛盾とエラーを探して修正します。 -

詳細を追加します。 カラーリングとシェーディングが完了したら、書き込み、目、追加のコンポーネントなど、価値を付加できるものなど、ピクシーにいくつかの詳細を追加できます。プロのアーティストとアマチュアを区別するのは細部への注意です。 -

あなたのゴブリンをアニメーション化します。 前の手順を実行した場合、シンプルだが生気のないゴブリンが得られます。美しい芸術作品になる可能性がありますが、ゲーム用のゴブリンを作成する場合は、アニメーション化する必要があります。これは、アニメーションの連続する各フレームに、前のフレームのレプラコーンと比較してわずかな変化をもたらす独自のレプラコーンが含まれることを意味します。アニメーションを構成するエルフのすべての図面のコレクションは、「アニメーションシート」と呼ばれます。- Gimp elfアニメーションの詳細については、このガイドを参照してください。
- オリジナルで魅力的なアニメーションの作成は、確認されたピクセルアーティストがアマチュアから際立っている方法の1つです。よくできたアニメーションは、息をのむような効果でエルフに激しい命を吹き込むことができます。
-

プレゼンテーションフォルダーを準備します。 プロのゲーム開発の世界に参入する場合は、十分に文書化された記録を確立して、潜在的な雇用主に紹介する必要があります。最高のエルフとアニメーションシートを用意してください。また、さまざまなトピック、シナリオ、小道具、およびそこに置くことができるすべてのものを含めます。